Why You Need a Digital Garden (How to Start Guide)
Stop Letting Your Ideas Get Lost — Build a Knowledge Hub

Visit my Digital Garden here.
What is a Digital Garden
A Digital Garden is a place to share your ideas and notes with the public. It follows the concept of Learning in Public and allows you to publish a collection of evolving ideas and thoughts.
Think of it as a laboratory where your internal work and the evolution of research are displayed for public to see.
There are three stages in a digital garden.
- Seeds: These are raw ideas. Plant seeds in your mind garden by taking smart personal notes.
- Trees: Grow your seed by forming new branches — connecting related ideas. Write structured, concise notes to publish in your digital garden. One note = One idea.
- Fruits: This is the refined, publishable content — essays, videos, or even a book at some point.
I recently built my digital garden using Quartz. However, you can use other tools like Tiddly Wiki, Obsidian PKM, and Roam Research. In this post, I’ll share why you should start one and how I built mine with Quartz.
Why You Need a Digital Garden
Traditional blogs and research articles follow a linear structure and present a complete picture. In contrast, a Digital Garden allows you to document ideas in a non-linear fashion, letting them evolve.
Why is this valuable?
- Continuous Refinement: Blogs are one-time written work that is mostly forgotten. But Digital gardens require continuous updates and refinements.
- Public Knowledge Sharing: Publishing your notes publicly not only helps others but also invites feedback from peers and others working in the same field.
- Idea Visualization: By linking related notes, you create a clearer understanding of your ideas and their connections.
Create Your Own Digital Garden
Quartz has an easy-to-setup process. It will take just minutes to set up your own Digital Garden. You can also follow this video guide, which was very helpful for me to set up mine.
Setting Up Quartz
Follow the below commands
git clone https://github.com/misterxcrypt/cryptic-grove
cd cryptic-grove
npm i
npx quartz create
You’re all set! You can try:
- Customizing Quartz a bit more by editing ‘quartz.config.ts’
- Running `npx quartz build — serve` to preview your Quartz locally
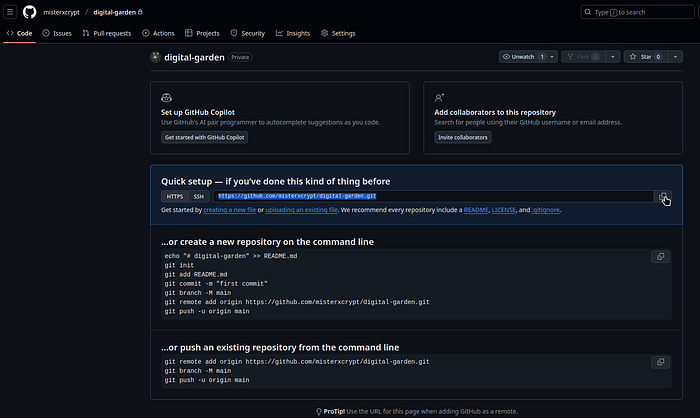
Create your new Github Repo
- Create a new PUBLIC Github repo with your desired name without LICENSE, gitignore, and README.
- Copy your git repo remote URL.

In your terminal,
git remote rm origin
git remote add origin 'URL'
3. Then Now you can push the repo to your git repo.
npx quartz sync --no-pull
Done, You have your repo ready.
NOTE: If you struggle to sync, Please use SSH rather than HTTP git remote URL—Setup SSH key before doing this.

Set up your Obsidian vault
Quartz turns Markdown files into HTML files. So let’s first open up our current digital garden in Obsidian. Since Everything is Markdown in Quartz, You can use MD format to add content.
Open Obsidian -> Click Open folder as vault -> Open cryptic grove

NOTE: If you are using Obsidian already, you can copy/paste your hotkeys.json, CSS files, community plugins, and core plugins which are in the .obsidian folder to make your workspace very friendly.
- You can delete the existing content by just removing everything in the content folder, keeping only index.md.
- Now you can copy/paste your existing obsidian files and folders into this folder to create your digital garden.
- You can use the command
npx quartz build --serveto run your digital garden locally.
npx quartz build --serve

Host in Github Pages
- After changing the content, you can push the content to your GitHub repo by using the command
npx quartz sync2. Now Since you have cloned my repo, the hosting part is half done already.
3. Go to the repo Settings -> Pages -> Select GitHub Actions

4. Your site will now be live at https://<username>.github.io/<repo-name>/

Customize your Digital Garden
quartz.config.ts
In this file, You can customize your basic details like your name in the page title, BaseURL, Fonts for header, body, code, and Colors in dark mode and light mode.
Fonts
Use the Google Fonts website to search for fonts and replace the font name in the quartz.config.ts file. Quartz supports all Google Fonts.
Colors
I used the color scheme of Gruvbox. My Digital Garden is highly inspired by Dcharm’s Digital Garden. View his site here. You can change your color scheme using the CSS color selector and also with Chatgpt to get colors in some themes.
quartz.layout.ts
In this file, You can change your GitHub and Discord profile links. Also change where the Search bar, Dark mode selector, Graph, Tags, and Article Title Components should come.
Favicon
You can change your favicon path in the file og.tsx. Change the variable ‘iconPath’. Replace the existing image with your new favicon in the folder ‘quartz/static/icon.png’.
Footer
Change the footer to your liking in the file ‘Footer.tsx’.
Template
You can use the below template to structure your notes.
---
title: <% tp.file.title %>
draft: false
tags:
---When your notes are in draft, They won’t be shown to the public.
Conclusion
A Digital Garden helps you document your learning, refine your thoughts, contribute to the community, and receive feedback from peers. It’s an evolving personal knowledge hub.
If you have any questions or thoughts, drop a comment below. Let’s discuss it!